티스토리 뷰
1. 다음의 지시사항 및 화면을 참조하여 <일자별 판매정보 출력> 보고서를 완성하시오.
① 보고서 제목이 매 페이지마다 출력될 수 있도록 위치를 변경하고 보고서 머리글의 높이를 0으로 설정하시오.
② 그룹화옵션으로 판매일자를 월별로 그룹화하도록 지정하고 그룹바닥글이 표시된 후 페이지가 변경되도록 설정하시오.
③ 본문의 ‘txt순번’ 컨트롤에는 그룹별로 일련번호가 표시되도록 설정하시오.
④ 그룹 바닥글에 <그림>과 같이 파선이 표시되도록 ‘선’ 컨트롤을 생성하시오.
▶ 선 컨트롤의 이름은 ‘Line선’으로 하고, 두께는 1pt로 지정할 것.
⑤ 그룹 바닥글에 그림과 같이 텍스트상자를 제작하고 판매금액의 소계(합)가 아래 예시와 같이 출력되도록 설정하시오.
▶ FORMAT 함수를 이용하고 “소계는 3,456원입니다.”의 형태로 표현하시오.
1-1번
보고서 제목이 매 페이지마다 출력될 수 있도록 위치를 변경하고
-> 보고서 머리글이 아닌 페이지 머리글로 제목 이동
머리글의 높이를 0으로 설정하시오.
-> 높이 0으로

1-2번
그룹화옵션으로 판매일자를 월별로 그룹화하도록 지정하고
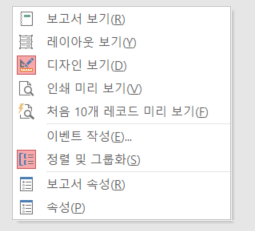
-> 정렬 및 그룹화 클릭


그룹바닥글이 표시된 후 페이지가 변경되도록 설정하시오.
-> 속성 - 페이지 바꿈 - 구역 후

1-3번
본문의 ‘txt순번’ 컨트롤에는 그룹별로 일련번호가 표시되도록 설정하시오.
-> 컨트롤 원본에 =1, 누적 합계를 그룹으로

1-4
그룹 바닥글에 <그림>과 같이 파선이 표시되도록 ‘선’ 컨트롤을 생성하시오.
Shift를 누른 상태에서 선을 그린다.

선 컨트롤의 이름은 ‘Line선’으로 하고
->이름 Line선으로 변경

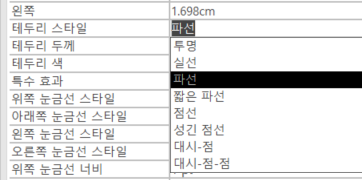
테두리 스타일 파선으로 설정

두께는 1pt로 지정할 것.
-> 테두리 두께 1pt로 설정

1-5번
그룹 바닥글에 그림과 같이 텍스트상자를 제작하고
-> 디자인 - 컨트롤 - 텍스트 상자

판매금액의 소계(합)가 아래 예시와 같이 출력되도록 설정하시오.
FORMAT 함수를 이용하고 “소계는 3,456원입니다.”의 형태로 표현하시오.
-> 컨트롤 원본에 수식 기입
FORMAT함수가 아닌 형식으로 지정해야 했다면
형식 란에 "소계는 "#,###"원입니다".
FORMAT(값, "형식")
@ - 문자 표시 영역
0 - 숫자값이 없어도 0표시
# - 숫자값이 없으면 아무표시 없음
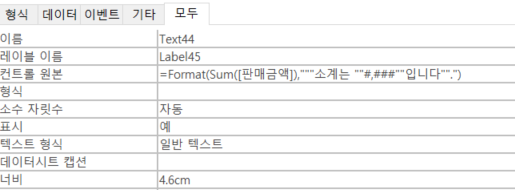
컨트롤 원본에
=Format(Sum([판매금액]),"""소계는 ""#,###""입니다"".")

'자격증 > 컴활1급' 카테고리의 다른 글
| [컴활1급 실기]엑세스 2-2 문제 폼 실행, 포커스 이동 (0) | 2021.07.24 |
|---|---|
| 기본작업-1 유형 정리 (0) | 2021.07.20 |
| [컴활1급 실기] 엑세스 유효성 검사 규칙, 입력마스크, 색인(인덱스) (0) | 2021.07.19 |
| [컴활1급 실기] 엑세스 폼, 보고서출력, Filter와 FilterOn (0) | 2021.07.17 |
| [컴활1급 실기]날짜 시간 구하기 TODAY, NOW, DATE (엑셀, 엑세스, 프로시저) (0) | 2021.07.13 |
- Total
- Today
- Yesterday
- kh정보교육원 후기
- 백준 쉬운문제
- Java 연습문제
- 컴활 유동균
- 자바 초기화
- 엑셀 입력마스크
- 컴활 1급 실기
- 백준 알고리즘
- 백준 기초문제
- 엑셀 배열수식
- 컴활1급 실기 유동균
- 컴활1급 유동균
- 자바 연습문제
- 자바 변수
- 컴활1급 실기
- 컴활1급 엑세스 기출
- java
- excel msgbox
- java 초기화
- KH정보교육원
- 컴활 입력마스크
- 쉬운 알고리즘 문제
- 자바 조건문
- 백준
- 컴활 1급 유동균
- kh정보교육원 강남
- 자바
- 국비학원
- 엑셀 msgbox
- 자바 조건문 문제
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |